|
General
•
Download
•
HTML Generation
•
Customization
•
Examples

General
SimpleViewer is a free flash application by Airtight Interactive. It can be used as stand-alone product to show your images on a website. The SimpleViewer XML template offers a convenient way to use iView MediaPro for generating the images and the XML file that controls the gallery.
If you use iView MediaPro 3.0.x please upgrade to the latest version 3.1.x! iView has fixed a few issues in the HTML gallery generator.
Update, Oct. 15th 2006
The new iView version 3.1.2 has a serious bug! It is necessary to upgrade to the latest SimpleViewer template version 2.0.1 which includes a workaround!
Airtight Interactive's Terms Of Use
SimpleViewer may be used in any kinds of personal and/or commercial projects. It may not be redistributed or resold to other companies or third parties.
The same terms apply to the iView MediaPro template by EOS4you. It is also free of charge. It can be used with iView MediaPro version 3.1 or higher. A version for iView MediaPro 2.6 is available upon request.
Version History:
Oct. 15th 2006 -
Workaround for a bug in iView MP 3.1.2.
Sep. 20th 2006 -
Upgraded to SimpleViewer v1.8, header part added and better Flash detection script.
Jan. 16th 2006 -
Also works with non JPG images, no XML file used and better Flash detection script.
Jan. 8th 2006 -
First version released.
Download and Install the Template
First you have to download the SimpleViewer template, then extract the ZIP file and copy the folder "SimpleViewer" into the HTML Templates directory of your iView installation. Make sure that the subdirectory "assets" exists because sometimes this structure gets lost when you do not use a proper unzip tool.
- Mac OS 9:
→ System Folder/Application Support/iView/Plug-ins/HTML Templates/EOS
- Mac OS X:
→ ~User/Library/Application Support/iView/Plug-ins/HTML Templates/EOS
or
→ Network/Library/Application Support/iView/Plug-ins/HTML Templates/EOS
- Windows:
→ C:\Documents and Settings\user\Application Data\iView\Plug-ins\HTML Templates\EOS
or
→ C:\Program Files\iView MediaPro\Plug-ins\HTML Templates\EOS
The latter is the place where all the standard templates are located (as shown in the screenshot below). However it may be possible that your changes get lost during an iView upgrade. So the first path (Application Data) is the safer one.
Note: iView sometimes uses the term themes instead of templates. Don't be confused, it's the same thing.
HTML generation tips
Start iView MediaPro and select a Catalog (or create one). You can sort the images using drag & drop. Note that all visible images will be used for the web gallery. If you want to show only a subset then select the images of your choice and then select "Show Selected" from the Find menu. Now only the selected ones are visible and will show up in the web gallery.
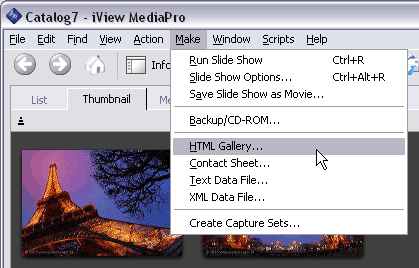
The next step is to open the HTML window: Make → HTML Gallery...

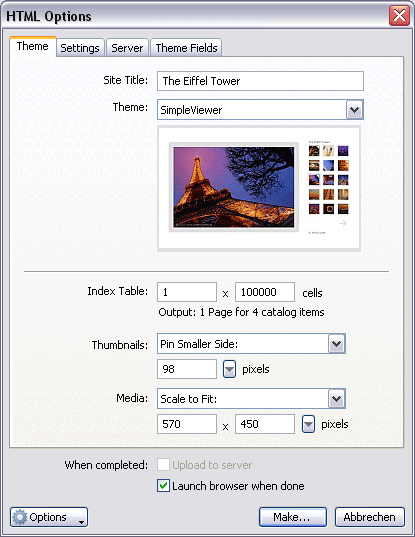
A window similar to the one below will appear:

Enter the Site Title at the top and choose the SimpleViewer template from the list of themes.
Note: Leave the Index Table settings at their default values! It is necessary for the template to work properly. You can set the cell layout in the Theme Fields tab instead.
The maximum size of the thumbnails is important because SimpleViewer v1.8 will resize them automatically to fit in the squares. With 98x98 the thumbnails are untouched which results in a better image quality.
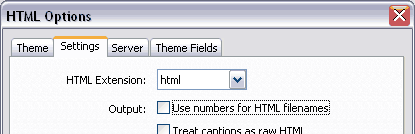
Next go the Settings tab and select HTML Extension "html". That is very important! See the screenshot below.

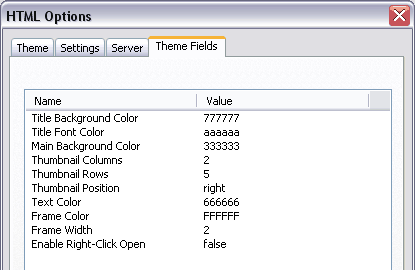
In the Theme Fields tab you can set more variables for layout and colors. Just click on the variable name, enter the new value at the bottom and click the Change button.

Now click on Make... and a window will pop up where you can select the output folder. Click on OK and start the process. The output directory will be created (if it does not exists) and the gallery will be shown in a browser window if you have checked "Launch browser when done...".
Customization
Most things can be defined in the HTML Options window (explained above) but you can also edit the source code directly. There are two files available for further customization. Both are located in the template folder. The first one is "frame.html". Open it in a text editor (e.g. notepad). If you like to suppress the header part then delete this line of code:
<h1>(iView:Catalog)</h1>
The second file for customization is "index.html". It contains a bunch of SimpleViewer variables which are explained on the SimpleViewer website. Here you can override the values for the Theme Fields.
For changes that should affect only one gallery you can also edit the files in the output folder instead of the template folder. Just be careful because a regeneration will destroy your changes.
For more information please read the SimpleViewer FAQ.
Examples
All example galleries show the same 25 photos of the Eiffel Tower in Paris.
 View example 1 in a new window.
View example 1 in a new window.
The first gallery shows the images on a light grey background with the navigation to the right. When you move the mouse over the thumbnails the image ID (filename without extension) appears below.
 View example 2 in a new window.
View example 2 in a new window.
The second gallery shows a black background with the thumbnails on the left side. Below them there is a copyright notice with a clickable link to the photographer's homepage. This can also be used as a "back" link.
 View example 3 in a new window.
View example 3 in a new window.
The third gallery has a white background and three rows of thumbnail images to the right. Resize the window with your mouse and see how the main image gets resized when window gets smaller! This is done by SimpleViewer and may degrade the image quality. On the other side it's possible to show large images on bigger screens without excluding people with smaller screens from viewing your photos.
 It's also possible to show a SimpleViewer gallery within an existing web page. Read more...
It's also possible to show a SimpleViewer gallery within an existing web page. Read more...
Top
|